Vue-cli4脚手架搭建
随着vue.js越来越火爆,更多的项目都用到vue进行开发,在实际的开发项目中如何搭建开发脚手架呢,今天跟大家分享一下:
Node.js 环境(npm包管理工具)
Webpack 自动化构建工具
一、安装node.js
进入官网下载node.js

node版本必须在10.0.0以上才支持
二、安装 cnpm
1、说明:npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
2、使用npm安装插件:命令提示符执行npm install <name>
3、选装 cnpm 因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事!来自官网:“这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。”;
安装:npm install -g cnpm –registry=https://registry.npm.taobao.org
输入cnpm -v,可以查看当前cnpm版本
PS:
yarn是个包管理器,是facebook发布的一款取代npm的包管理工具
//npm安装yarn
npm install -g yarn
三、安装vue-cli脚手架构建工具
vue-cli 提供一个官方命令行工具,可用于快速搭建大型单页应用。
1、先确认是否有安装过vue-cli
vue -V //如有的话,就用下面命令卸载

输入命令
cnpm install -g @vue/cli


指定版本:
如是3.0以下
npm install -g vue-cli@版本号
如是3.0以上
npm install -g @vue/cli@版本号
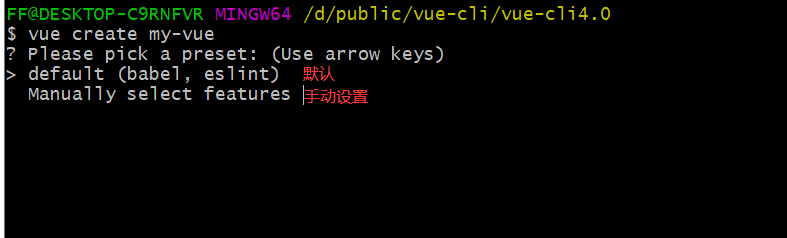
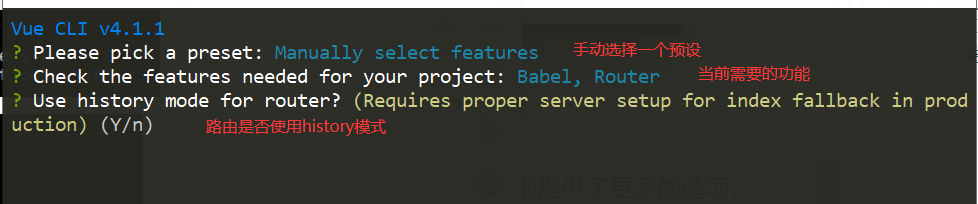
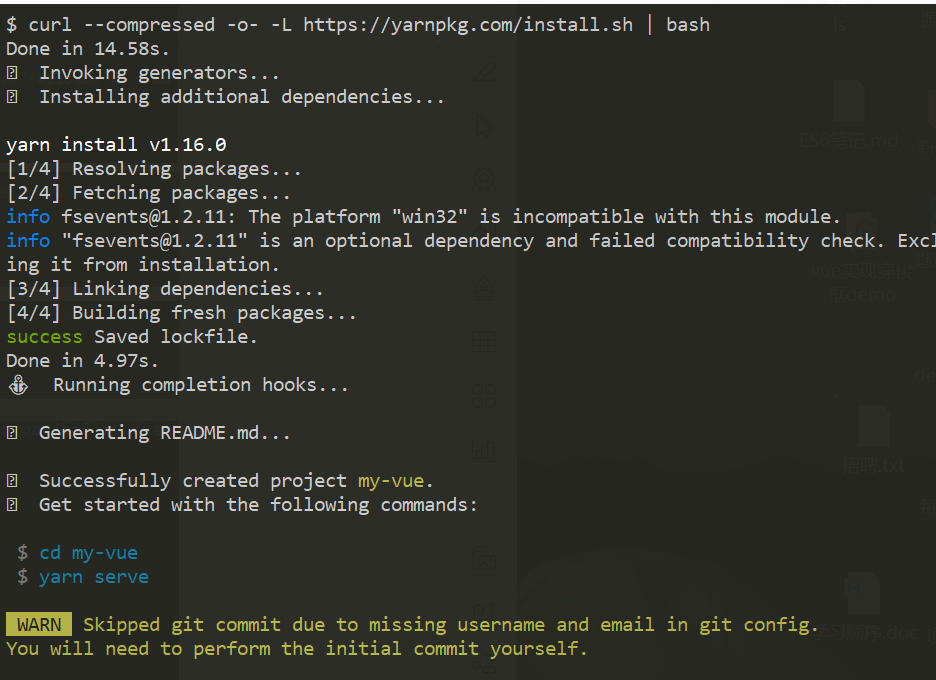
四、创建项目
vue create 项目名称



空格选择对应需要的插件




五、启动项目