前言
去年开发小程序,是照着公司的app功能进行开发,然而打开app需要用户登录进行后面的操控;
做的小程序也要进行如此的登录操作;

应用场景:
例如在展厅本地部署一套软件环境,打开手机app去操控门禁、灯光、显示屏、空调音响等;
***:
手机连接和软件环境(接口环境)同一个网络(手机连接无线网),处于一个局域网下;
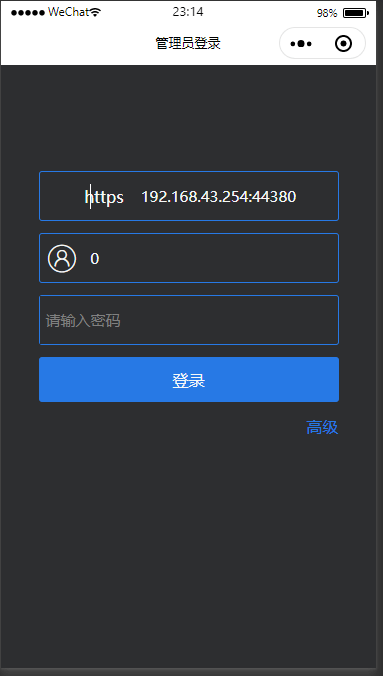
输入网络的IP地址端口号(例如此WLAN的IP:192.168.43.254:44380【软件环境接口】)、输入账户和密码点击登录;
点击登录时拼接输入的IP地址作为接口(例如:http://192.168.43.254:44380/cyt/api/login)用作去发送请求;
后面的接口请求也都会用刚刚登录时输入的IP端口号地址去和其他接口路径做拼接;
说明
第一次开发小程序,不懂不懂去社区发帖子,

小程序网络请求是要https协议域名请求,IP也是不行的,那我这样的首页登录后用IP地址作为关键接口路径有用吗?
上线审核的时候配置的https域名通过的审核,审核人员在IP地址输入框输入的是域名,选择的是https协议,审核顺利通过;
比如好多应用场景是部署在本地,比如展厅,家庭客厅,……
手机连上和接口同一个网络就能用同一套接口,在局域网下进行小程序网络请求,此时用IP地址http协议也是没有问题的;
我看社区讨论这个问题的人很多,浏览量估计今年破完了,好多开发小伙伴在下面说是坑,不知道相互了解可能不一致吧,有好几个开发小伙伴私信我互相探讨;
本篇文章附件一个demo,模拟了一下局域网小程序请求成功案例;可能大家理解的不一致,但我还是准备梳理下写出来;有问题再交流吧;
demo
接口
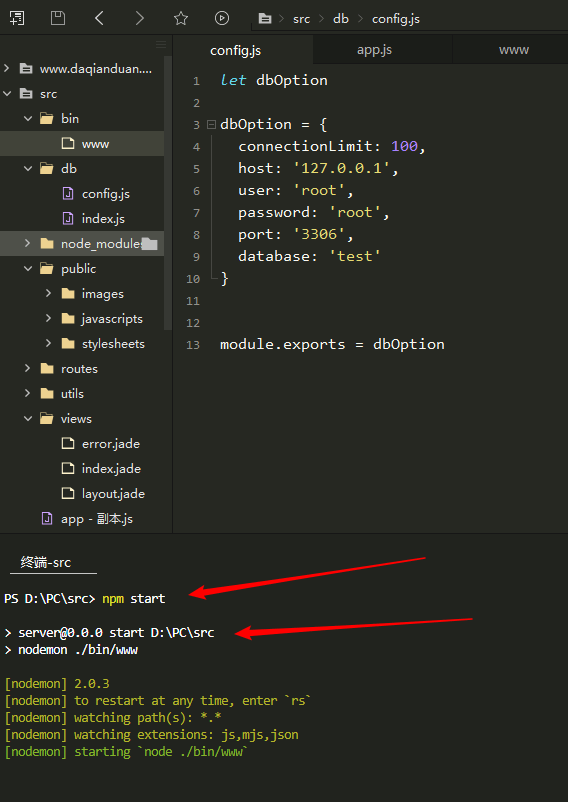
需要本地接口,demo里面的接口使用的nodeJs接口,已安装好依赖,只需要在接口文件目录打开控制台npm start运行;
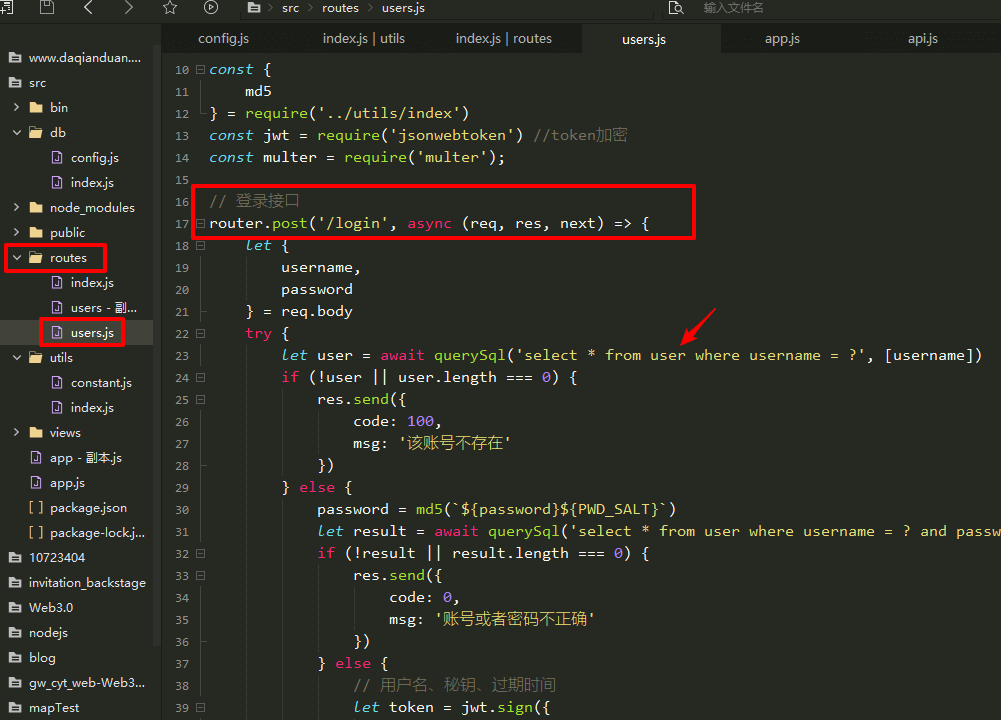
用到的接口是登录接口;
接口连接的数据库,可以使本地接口(phpStudy跑一个)建立数据库表;有服务器的也可以连接自己服务器上的数据库测试;两个我都测试过是可行的;
案例里面附带sql文件:

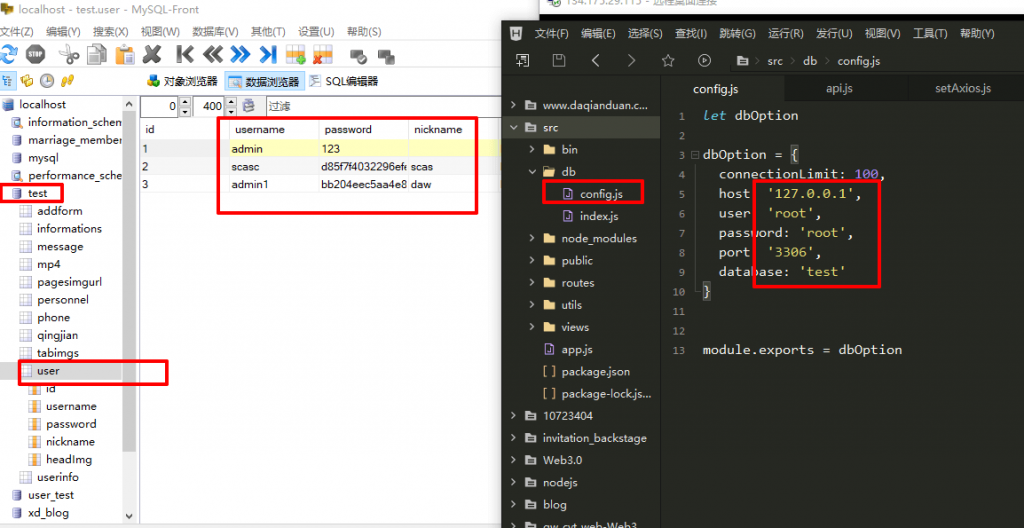
修改nodeJs文件(运行接口环境)
这个是用phpStudy创建的数据库,用nodejs去连接;
修改图中对应的配置即可连接

nodejs文件说明:以下图片为介绍接口不需要修改,只需要上面导入sql文件或者自己创建对应的数据库表修改连接配置
待会小程序请求接口ip+端口号(44380)



此时接口环境运行;
接着看小程序文件
微信小程序文件说明
1、接口文件

2、“登录” 点击事件

验证
上述接口环境准备就绪,小程序准备就绪;下面开始跑;
1、电脑连接手机热点(或者电脑和手机都连接同一个无线网)获取IP地址;

2、运行nodeJs接口

3、手机真机调试输入打开小程序
选择http,输入cmd黑窗获取的该网络IP地址加端口号(比如:192.168.24.250:44380);
因为在小程序login.js文件我为了方便将用户密码写死了,所以输入IP端口号直接点击登录即可登录成功;
demo演示到此就结束;即使在体验版和上线后的小程序在局域网也是可以的;
尝试的路上花的时间是值得的,没有什么值不值得;
demo下载:http://bestcyt.com/file/PC.zip
